

レスポンシブデザインは、デバイスに合わせてレイアウトが自動で調整されるため、PCやスマートフォンなど、どんな端末でも快適に閲覧できるWebサイトを作成できます。
本記事では、レスポンシブデザインの基本から実践的な活用方法まで、初心者にもわかりやすく解説します。
このガイドを参考に、効果的なWebサイトを制作しましょう。
目次
1:レスポンシブデザインとは
2:レスポンシブデザインの必要性
-ユーザビリティの向上
-運用の手軽さ
-SEO対策
3:レスポンシブデザインを作る上での注意点
-webサイトの処理速度
-制作工数の増加
4:まとめ
1:レスポンシブデザインとは
レスポンシブデザインとは、PC、タブレット、スマートフォンなど、異なる画面サイズやデバイスに対応して、Webサイトの表示を柔軟に調整する技術のことです。これにより、ユーザーがどのデバイスを使っても、最適な表示と操作性を提供できるようになります。
レスポンシブデザインを導入することは、ユーザー体験の向上に直結するだけでなく、企業側にも多くのメリットがあります。
例えば、SEO対策において、Googleはモバイルフレンドリーなサイトを高く評価しています。これにより、検索結果で上位に表示されやすくなり、ウェブサイトへの訪問者数が増加する可能性があります。
また、運用コストの削減にも繋がります。異なるデバイス向けに別々のサイトを作成する必要がなくなり、管理が一元化されるため、メンテナンスや更新作業の効率化が図れます。
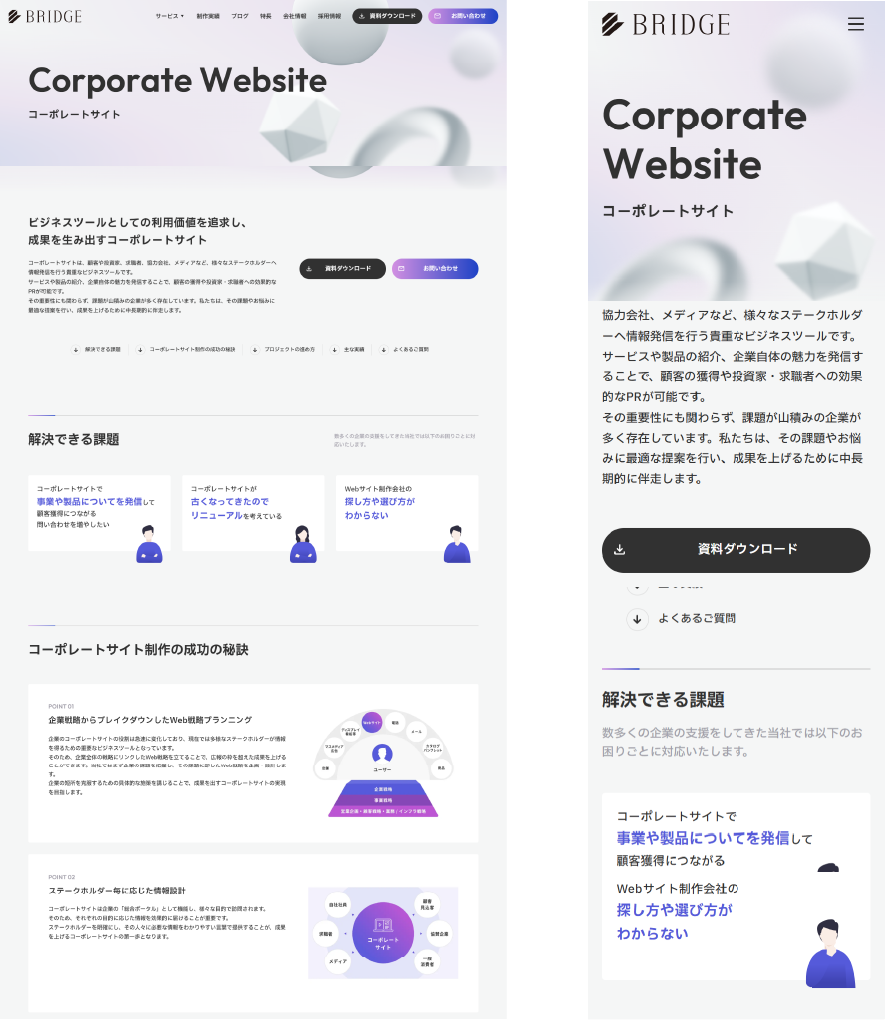
▼レスポンシブデザインの表示例

上の画像は、レスポンシブデザインの実際の例です。左の画像はPCで表示した場合、右の画像はスマートフォンで表示した場合です。ご覧の通り、同じWebサイトでも、異なるデバイスに最適化された表示がされることが確認できます。
2:レスポンシブデザインの必要性
「1.レスポンシブデザインとは」で解説した通り、レスポンシブデザインはユーザーとWebサイト運営者の双方に大きなメリットをもたらします。
Googleもモバイルファーストの観点からレスポンシブデザインを推奨しており、現代のWebサイト運営において必要不可欠な要素です。
レスポンシブデザインがもたらす主要なメリットは3つ。具体的に解説していきます。
ユーザビリティの向上
Webデザインにおけるユーザビリティとは、ユーザーがどれだけ使いやすく、快適にサイトを操作できるかということです。
例えば、訪問したWebサイトの操作性が悪く、すぐにそのサイトを離れてしまったという経験がある方も多いでしょう。
レスポンシブデザインを採用することで、ユーザーが使用している端末(PC、スマートフォン、タブレットなど)に応じて最適なデザインを表示することができます。
これにより、サイト内の操作がシンプルになり、ユーザーにとって使いやすい、また見やすいサイトを提供できます。
これが実現すると、サイト離脱率や直帰率が低下し、PV数(ページビュー数)やコンバージョン率の向上といった企業側にとっての大きなメリットが期待できます。
運用の手軽さ
レスポンシブデザインを採用すると、Webサイトのレイアウトは複数存在しても、HTMLの内容は1つだけで管理できます。
これにより、1つのHTMLを更新するだけで、PC用サイトとスマホ用サイトの両方が同時に更新されます。一方、異なるデバイス用にHTMLが異なる場合、複数のHTMLソースを更新・管理する必要があり、手間とコストがかかります。
レスポンシブデザインを使用することで、管理や更新のコストや手間を大幅に削減でき、運用の効率化が図れます。また、アクセス解析においても大きな利点があります。URLが1つであるため、1つのWebサイトに対して解析を行うだけで、正確な情報を抽出できます。もしPC用、スマホ用のサイトが分離されていると、それぞれ異なるページとして扱われ、正確な統計が取れない可能性があります。
さらに、Googleアナリティクスなどのツールを利用することで、サイト分析がより簡単に行えるようになり、効果的なデータ活用が可能です。実際に、レスポンシブデザインを導入したサイトでは、PV数が増加したという事例が多くあります。これは、特にモバイルユーザーからの訪問が増え、全体のページビューが増加した結果です。
SEO対策
レスポンシブデザインの最大の利点の1つは、PC用サイトとスマホ用サイトを別々に作成する必要がなく、URLを1つに統一できることです。これにより、アクセス数が分散されることなく、全てのアクセスが1つのURLに集約されます。
複数のURLを使ってサイトを分けると、アクセス数は増加するかもしれませんが、ページごとのアクセス数は分散し、結果としてSEO対策には不利となります。検索エンジンは、サイト内でのアクセス数やシェアの多さを評価するため、分散したアクセスがSEOに悪影響を及ぼすことがあります。
レスポンシブデザインを導入することで、PC用ページとスマホ用ページのアクセス数が合算されるため、アクセスが分散することなく、検索エンジンでの評価が向上します。これにより、より多くのユーザーに閲覧され、シェアされやすくなり、検索結果の上位にランクインすることが可能になります。
3:レスポンシブデザインを作る上での注意点
レスポンシブデザインは多くのメリットがある一方、導入にあたっては注意すべき点も存在します。
以下2点を注意して制作を進めましょう。
Webサイトの処理速度
レスポンシブデザインでは、PCでもスマートフォンでも同一のHTMLを読み込むことになります。このため、サイトに含まれるデータや画像が大きい場合、PCでは問題なく読み込めても、スマートフォンでは読み込み速度が遅くなることがあります。特にモバイル環境では、通信速度が遅い場合やデータ容量が限られていることがあるため、サイトの表示速度が影響を受ける可能性があります。
これにより、スマートフォンでの閲覧時にページの読み込みが遅いと、ユーザーがサイトを離れる原因となり、**ユーザー体験(UX)**が低下することがあります。このため、データサイズの最適化を意識して、モバイルファーストでのコンテンツ設計や画像の圧縮を行うことが重要です。
制作工数の増加
レスポンシブデザインを採用することで、PC、タブレット、スマートフォンなどの各デバイス向けにデザインを最適化する必要があります。つまり、1つのHTMLを用いるとしても、それぞれのデバイスに適したレイアウトやスタイルを作成しなければなりません。これにより、Webサイト制作にかかる作業工数が増加することが予想されます。
工数が増えるということは、制作費用や納期にも影響を与えます。デザインやレイアウトを複数の端末に合わせて調整するため、特に初期の段階で十分な計画とリソースの配分が必要です。また、後々のメンテナンスや更新作業にも工数がかかることを考慮する必要があります。
まとめ
レスポンシブデザインには多くのメリットがある
レスポンシブデザインは、ユーザーと企業双方に多くのメリットをもたらすWebデザイン手法です。しかし、Webサイトの設計によっては、レスポンシブデザインが最適とは限らないケースも存在します。
Webサイトの成功には、SEO対策、コンバージョン率向上、効率的な運用・保守など、様々な要素を考慮した適切な設計と構築が不可欠です。
大阪に拠点を持つ株式会社ブリッジコーポレーションは、単なるサイト制作にとどまらず、ターゲットに響くデザインやコンテンツ設計を重視し、成果につながるホームページを構築します。公開後も、アクセス状況やユーザーの動向を分析し、効果的な改善策を提案することで、継続的な成長を支援します。
ホームページ制作に関するお悩みやご相談があれば、ぜひお気軽にお問い合わせください。経験豊富な専門チームが、貴社の目標達成をサポートいたします。
Related 関連記事
Popular よく読まれている記事
カテゴリーから探す
タグから探す
- 集客
- HP
- ホームページ
- 補助金
- 業務効率化
- システム
- WEB制作
- Web広告
- Webコンテンツ
- CMS
- ホワイトペーパー
- オウンドメディア
- コンセプト設計
- GDPR
- リブランディング
- 採用サイト
- キャンペーンサイト
- ランディングページ
- LP
- コーポレートサイト
- SEO対策
- RFP
- サービスサイト
- 周年記念サイト
- Google Analytics 4
- ルッカースタジオ
- Looker Studio
- アクセス解析
- GA4
- WAF
- セキュリティ対策
- DX
- ブランディングサイト
- ポータルサイト
- 企画デザイン部
- サイト制作
- ホームページ制作
- サイトリニューアル
- 企業キャラクター
- キャラクター
- マーケティング
- 制作秘話
- 診断コンテンツ